ほとんどの人は、開発者ツールの宝庫が自由に使えること、そしてそれがお気に入りのブラウザに隠されていることに気づいていません。

各ウェブブラウザは、ウェブサイトのコーディングをチェックするための開発者ツールを提供しますが、それは平均的なインターネットユーザーにとっては外国の実体です。結局のところ、誰がWebサイトのコーディングを見たいのでしょうか。
結局のところ、ウェブサイトのコーディングを見ることで学ぶことができることはたくさんあります。要素の検査機能が提供するものとその使用方法については、以下をお読みください。
特定のブラウザでInspect要素を使用する方法
ほとんどのブラウザにはWebサイトの要素を検査するツールがありますが、通常はすべて同じように機能します。
GoogleChromeでInspectElementを使用する
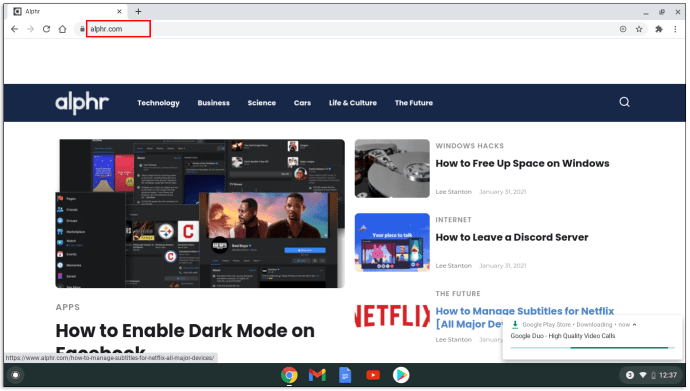
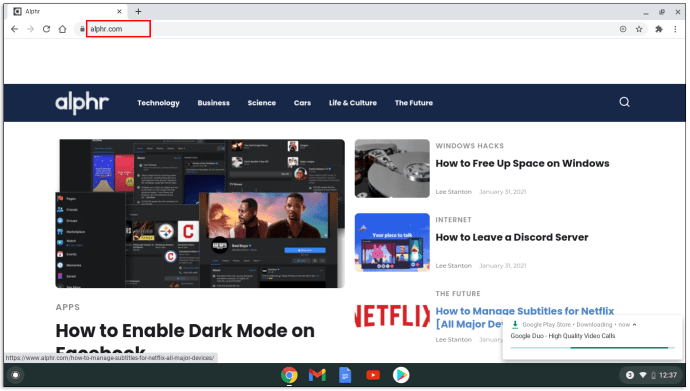
- 調べたいウェブサイトを開きます。

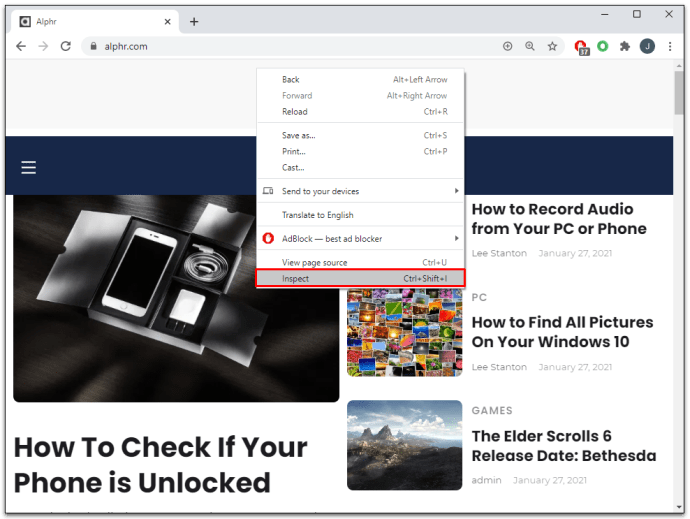
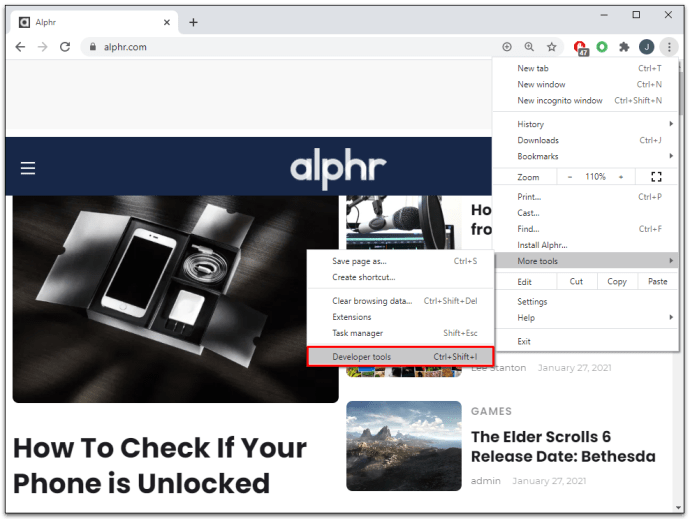
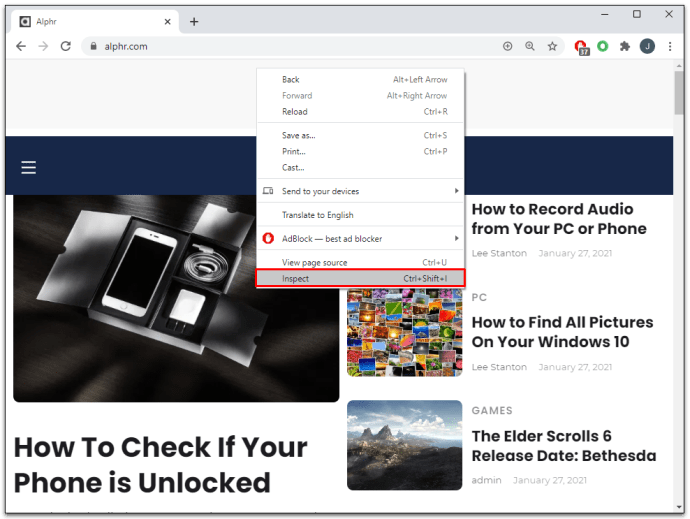
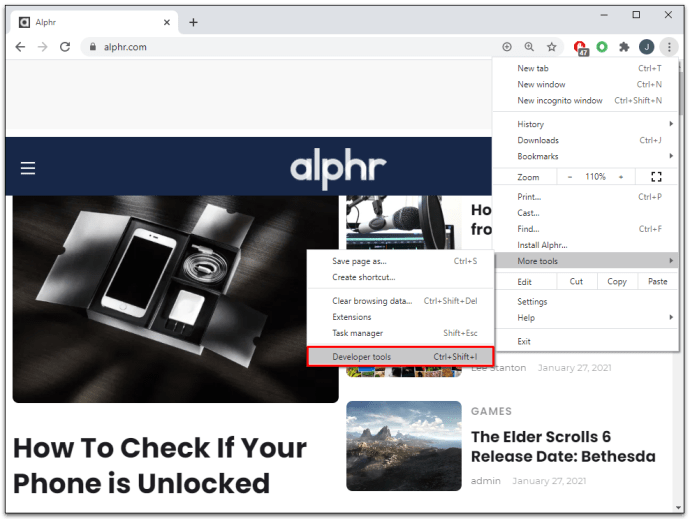
- ページの任意の場所を右クリックして、 検査する.

また
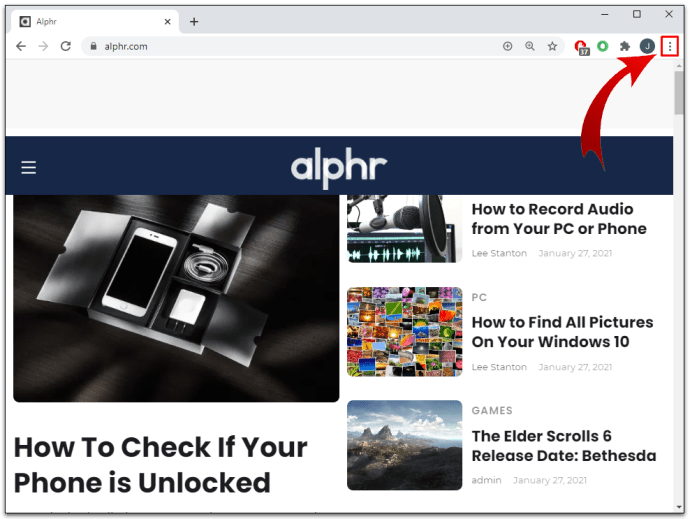
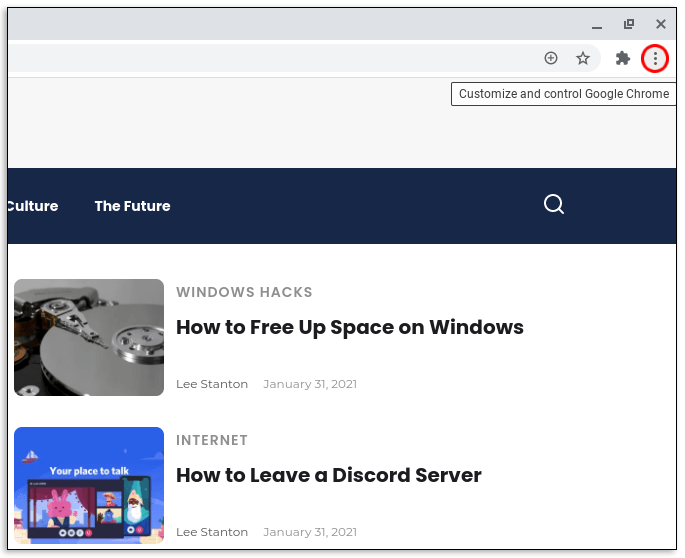
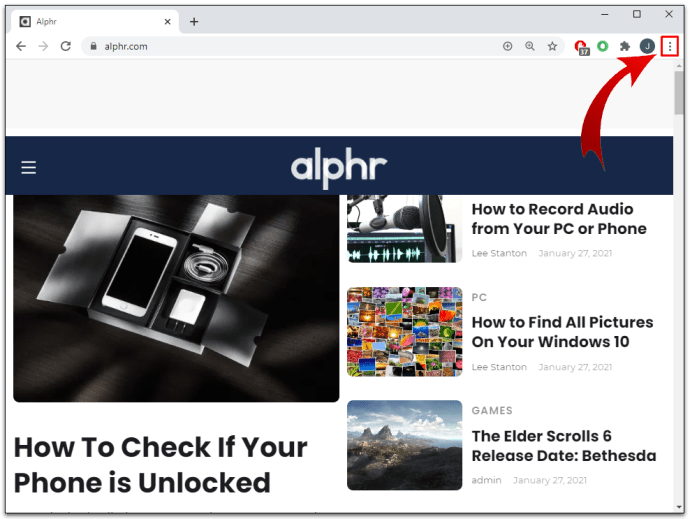
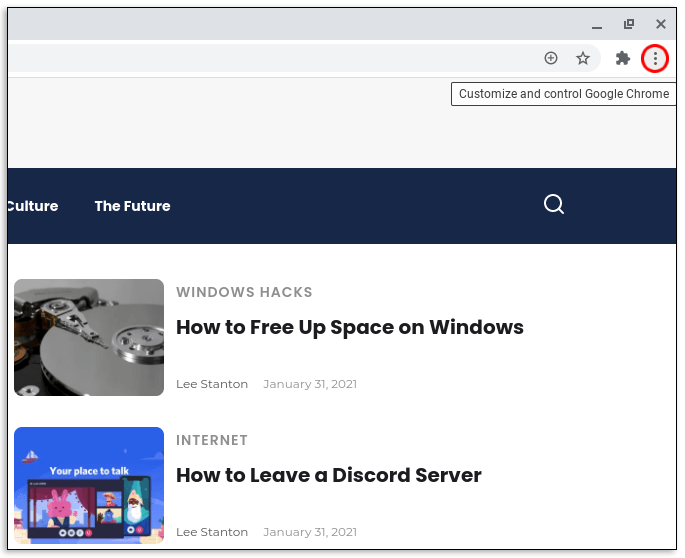
- ツールバーの右隅にある3つの縦のドットをクリックします。

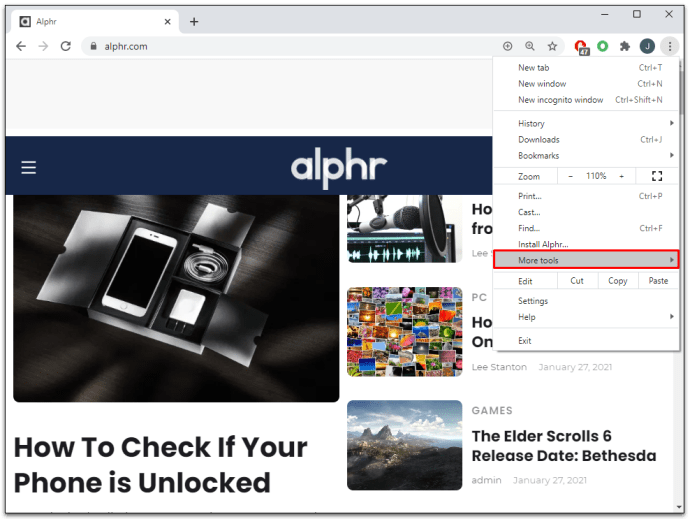
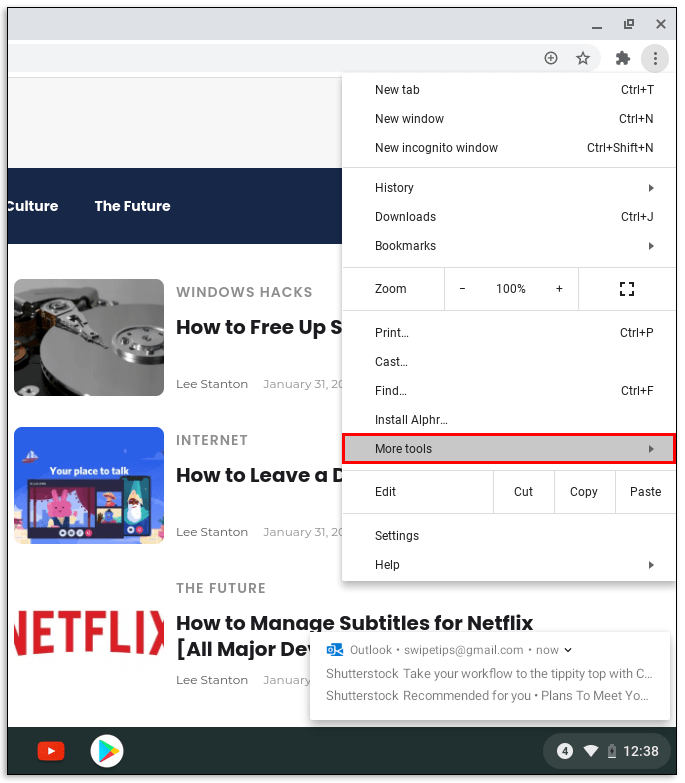
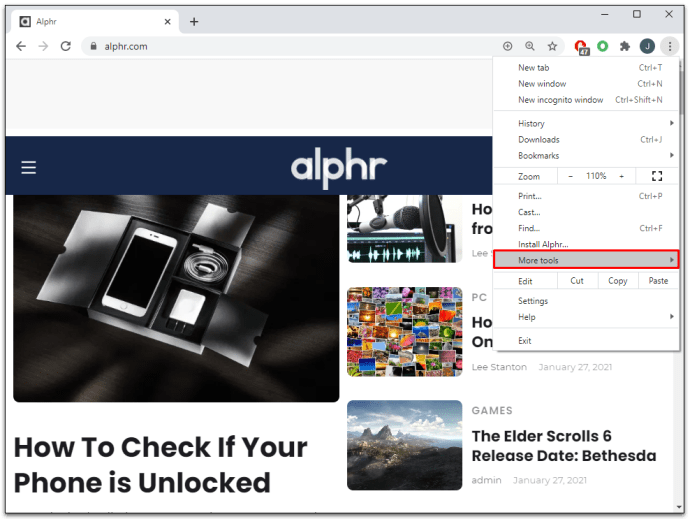
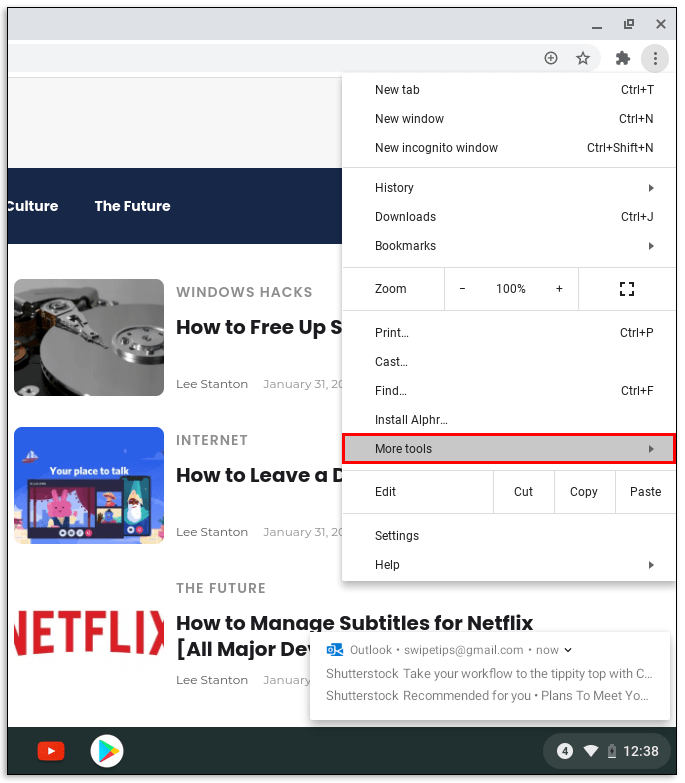
- に移動 その他のツール.

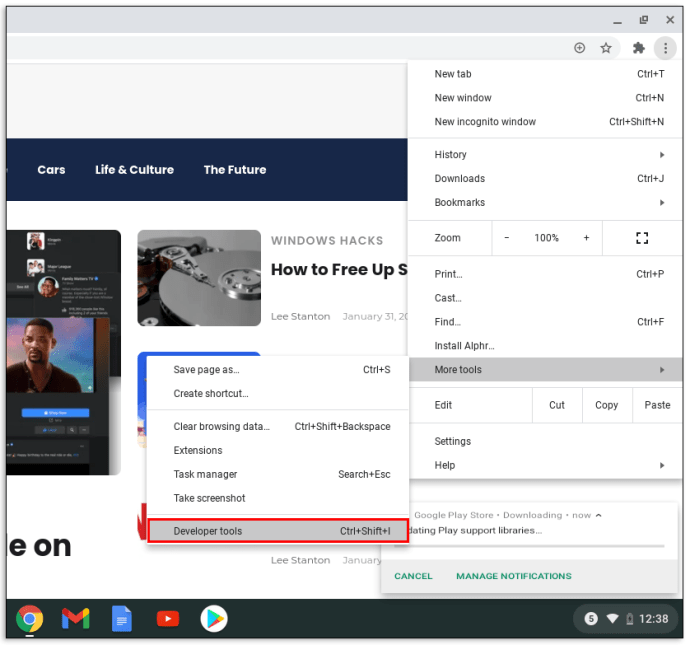
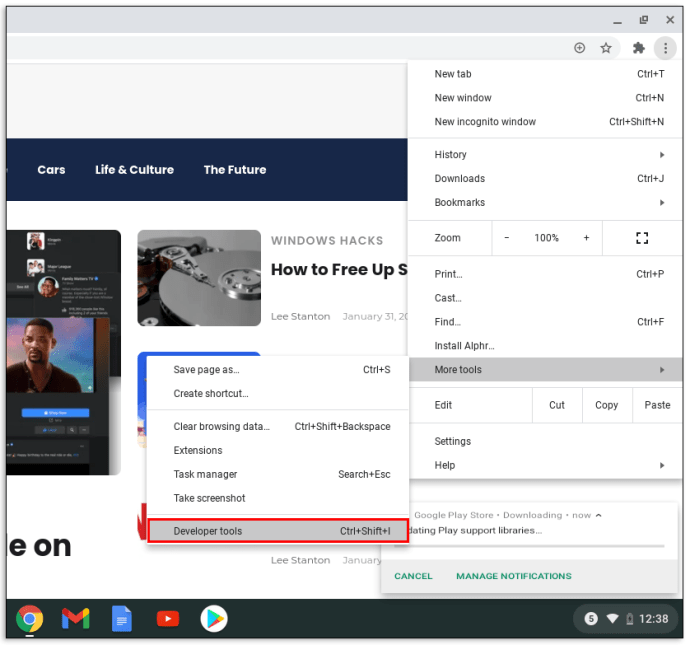
- 選択する 開発者ツール.

また
- を押します F12 PCのキーボードショートカットキーまたは CMD +オプション+ I Macで。
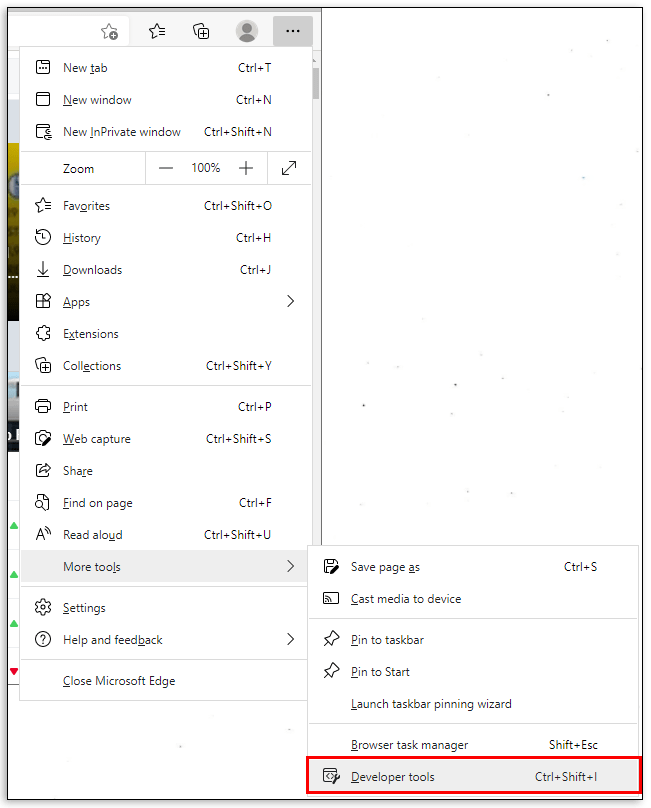
MicrosoftEdgeでInspectElementを使用する
- ウェブサイトを開きます。

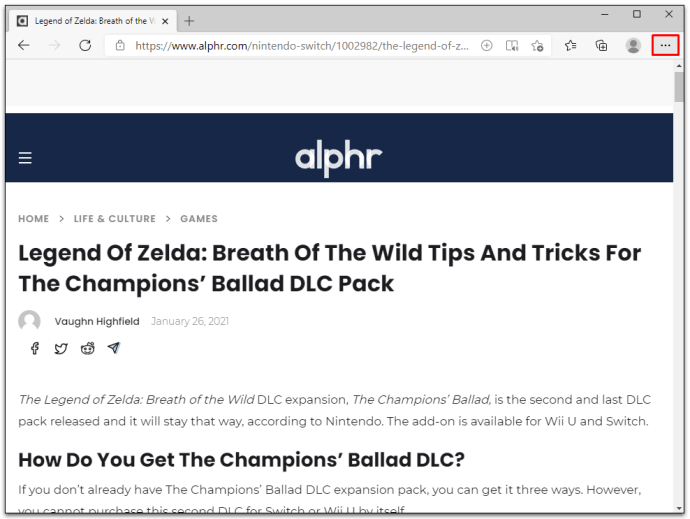
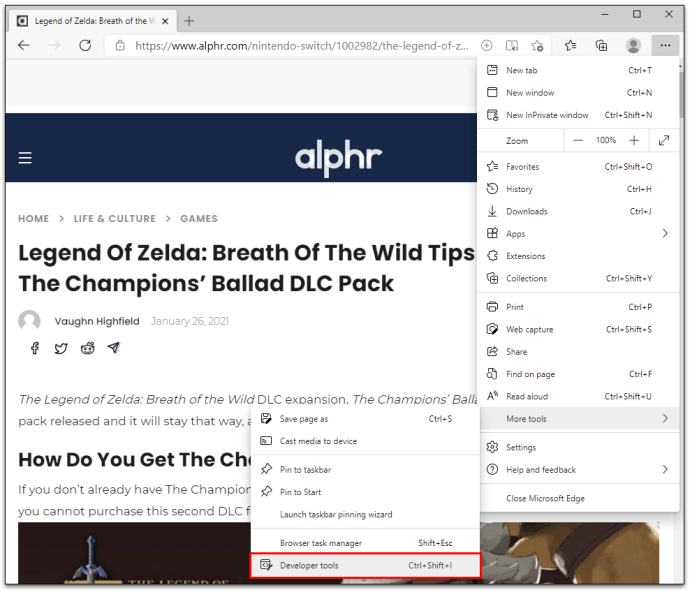
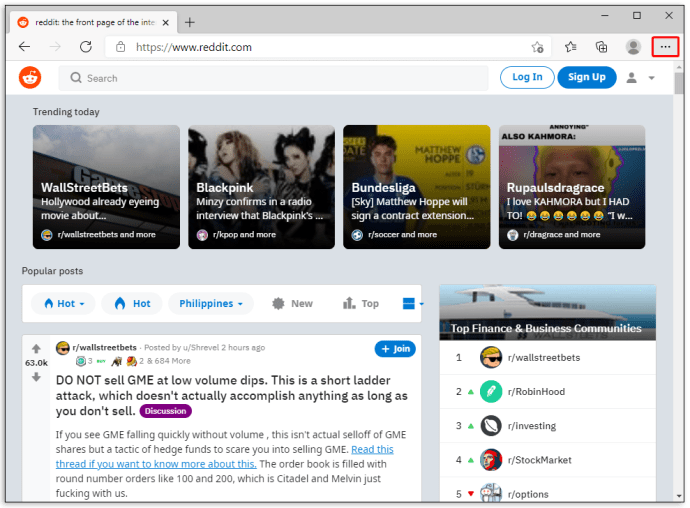
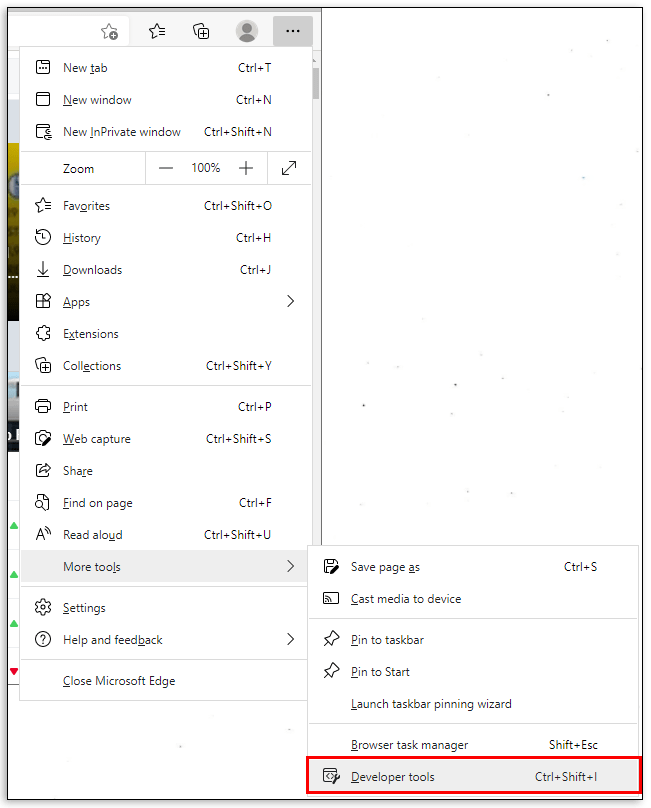
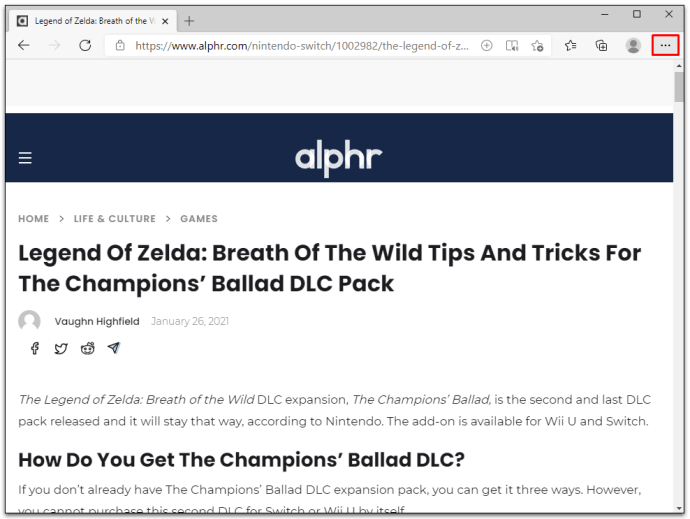
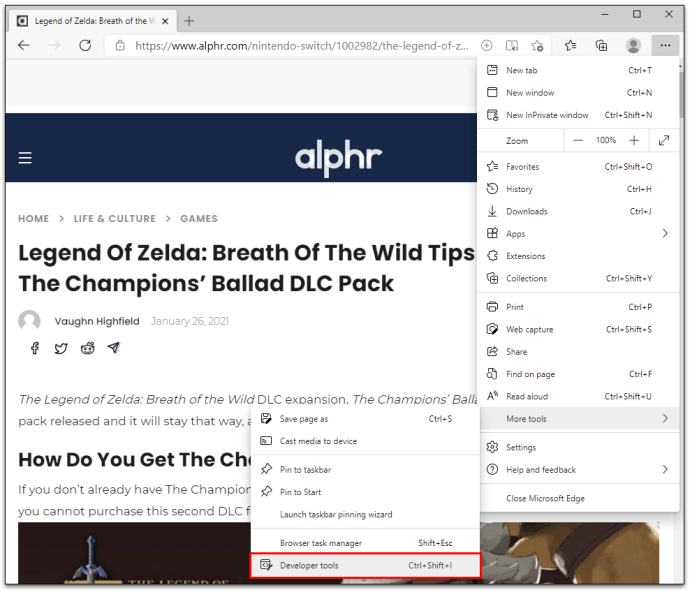
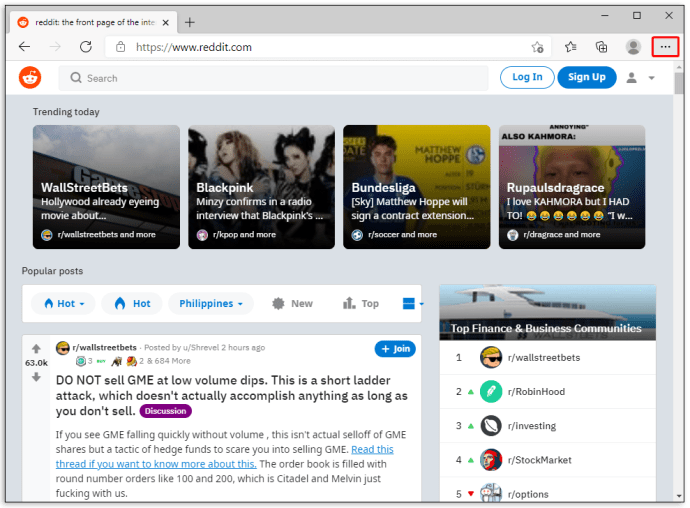
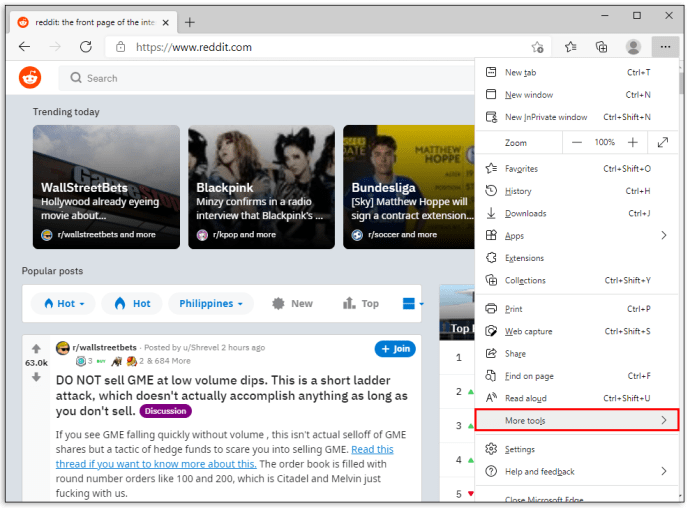
- ブラウザのツールバーの右上隅にある3つの縦のドットをクリックします。

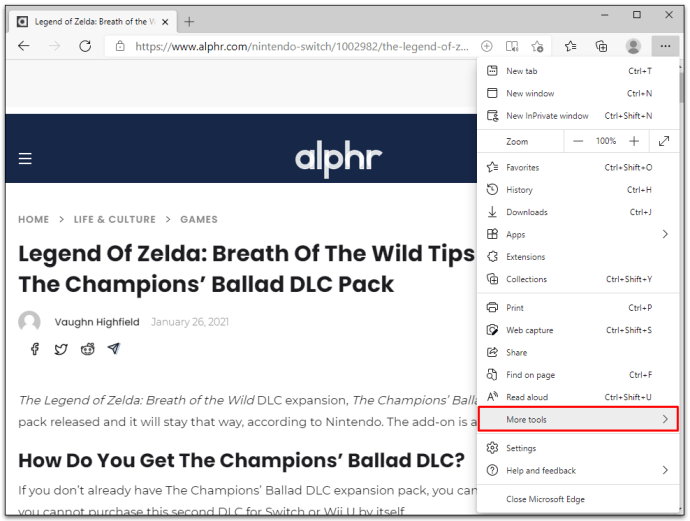
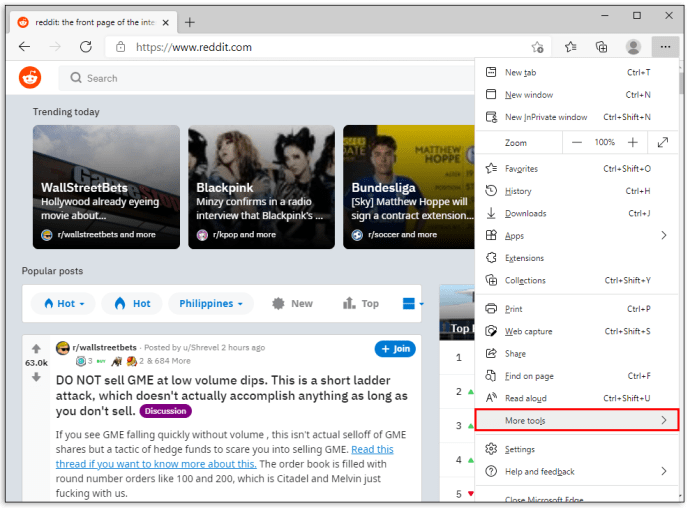
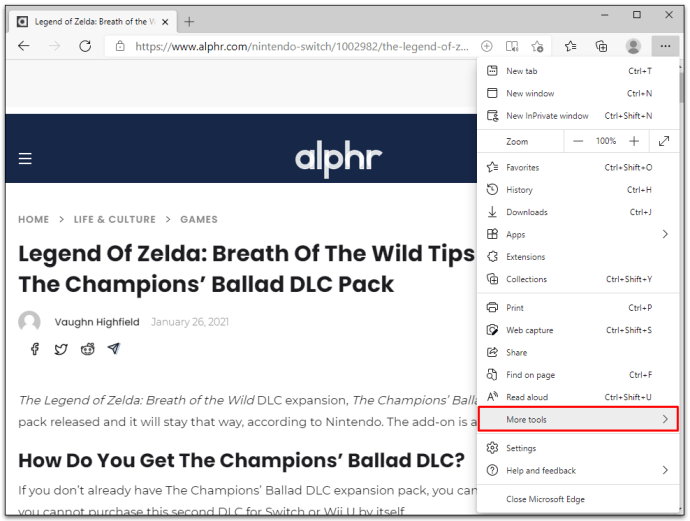
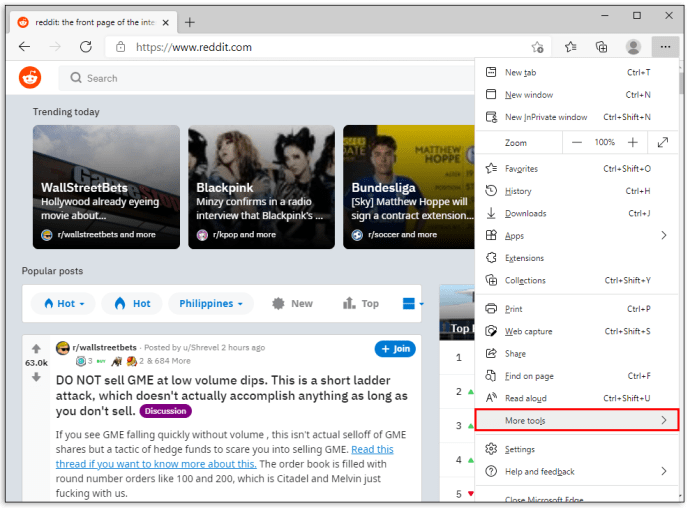
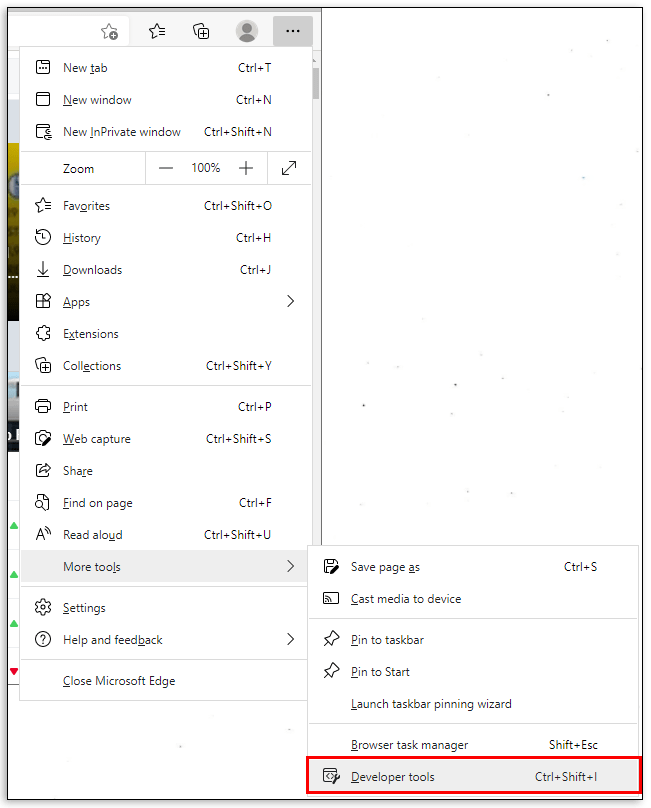
- 下にスクロールしてクリックします その他のツール.

- クリック 開発者ツール.

また
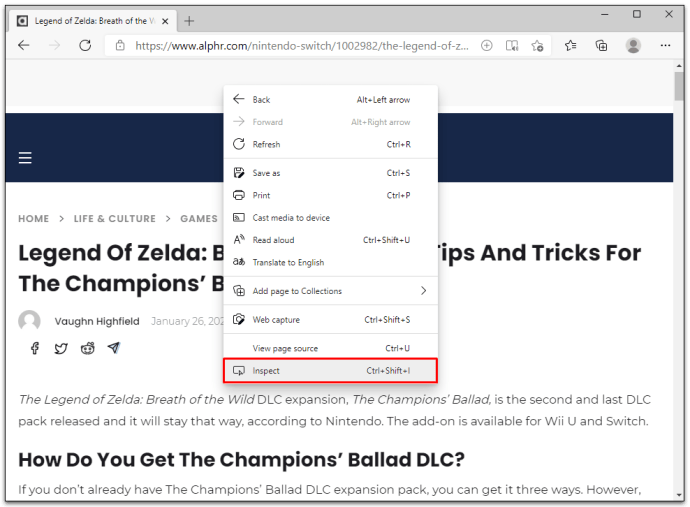
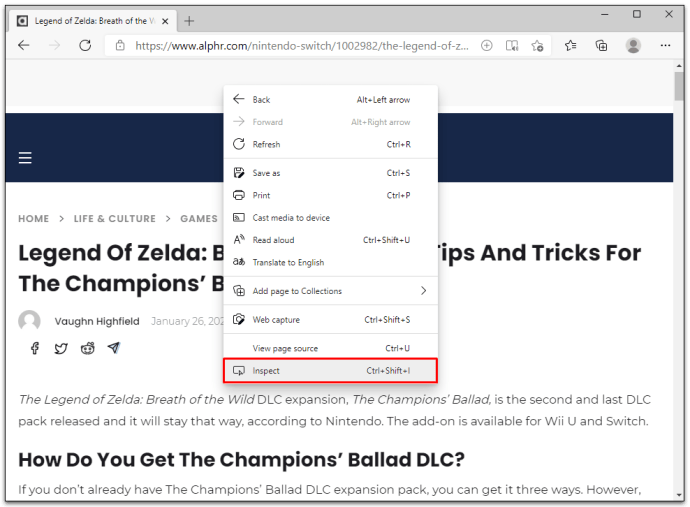
- Webサイトの任意の場所を右クリックします。
- クリック 検査する.

また
- 押す Ctrl + Shift + I.
これらの3つの方法のいずれでも、同じ結果が得られます。
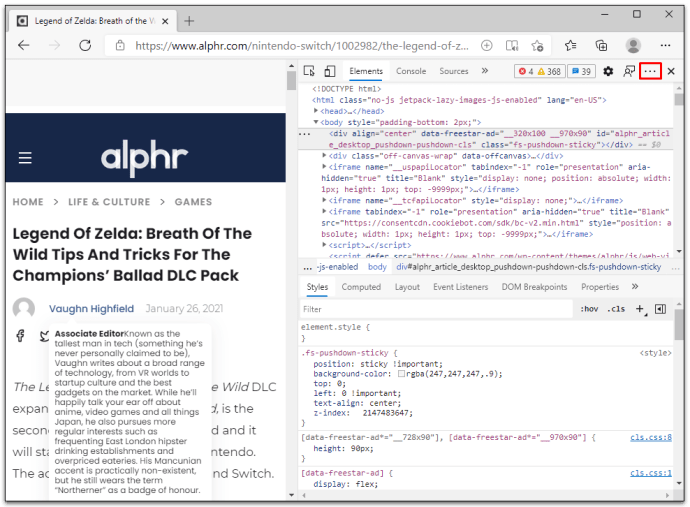
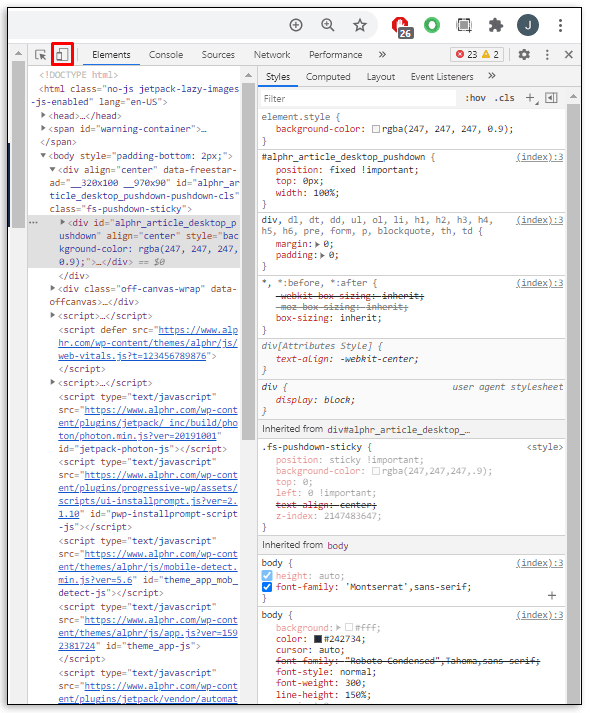
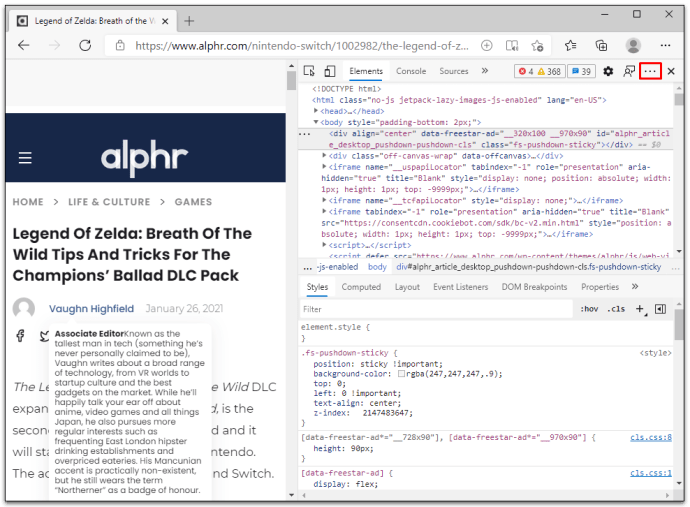
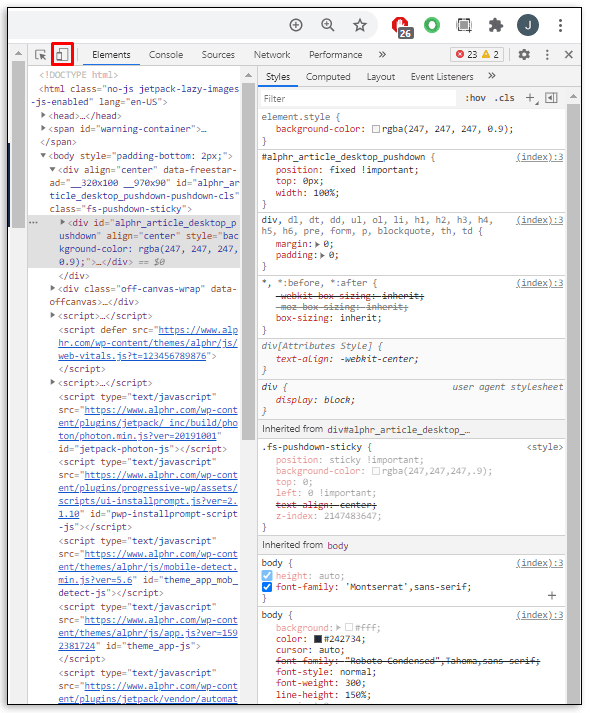
これを正しく行うと、ブラウザの下部に新しいペインが開きます。これらは開発ツールであり、[要素]タブが含まれています。これは、要素を検査するために必要なツールです。
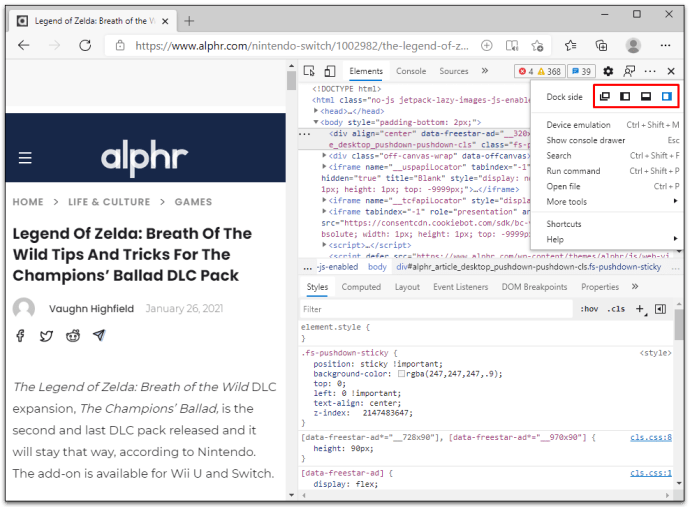
パネルはデフォルトで画面の下部に開きますが、表示方法はいつでも変更できます。次の簡単な手順に従って、開発ツールパネルの位置を変更します。
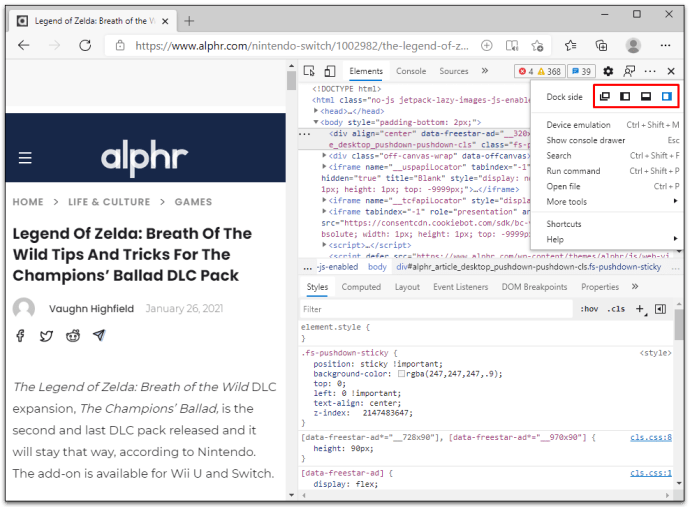
- 開発ツールパネルの上隅にある3つの縦のドットをクリックします。

- ドック側(左、下、または右)を選択するか、別のウィンドウにドッキング解除します。

開発ツールパネルフレームの端の横にカーソルを置いてドラッグすると、ワークスペースが狭くなったり広くなったりします。たとえば、パネルをブラウザウィンドウの右側にドッキングすることを選択した場合は、左側の境界線にカーソルを合わせてみてください。矢印カーソルが表示されたら、パネルをドラッグしてサイズを変更できます。
Inspect Elementの使用(OS固有)
関係する手順の多くは、最初に存在するブラウザでInspect Elementを使用する方法を示すだけでカバーされている可能性がありますが、とにかくほとんどのOSでその方法を示します。
ChromebookでInspectElementを使用する方法
ChromebookのデフォルトのブラウザはGoogleであるため、Chromeブラウザの指示に従ってアクセスしてください 要素を検査する。これがあなたのためのちょっとした復習コースです:
- ウェブサイトを開きます。

- ツールバーの右上隅にある3本の垂直線をクリックします。

- 選択する その他のツール.

- クリック 開発者ツール.

右クリック方式を使用することもできます F12 開発者ツールにすばやくアクセスするためのファンクションキー。
AndroidデバイスでInspectElementを使用する方法
AndroidデバイスでのInspectElementの実行は少し異なります。 Androidの[要素の検査]パネルにアクセスする方法を確認してください。
- を押します F12 ファンクションキー。
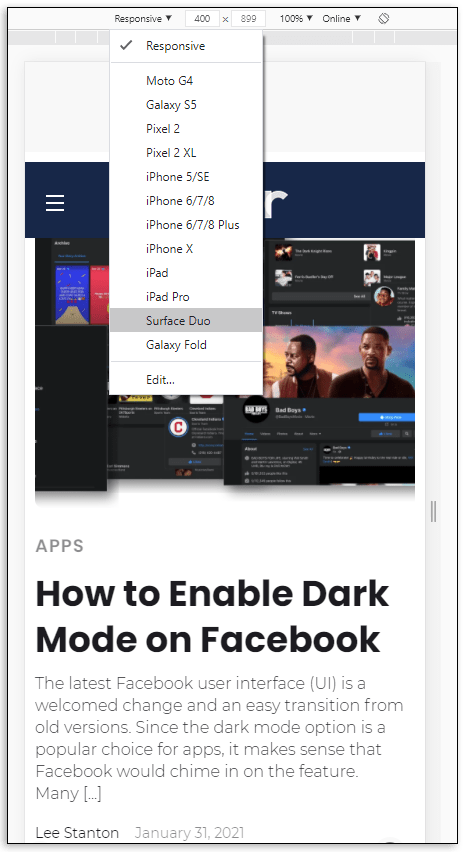
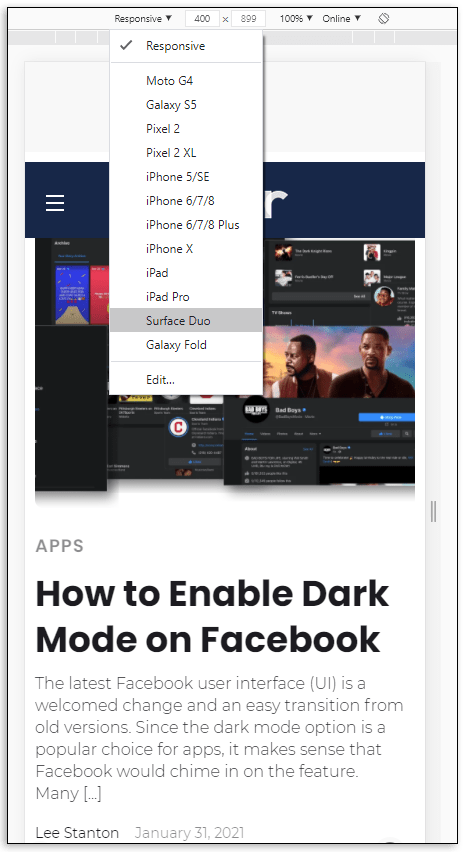
- 選ぶ デバイスバーの切り替え.

- ドロップダウンメニューからAndroidデバイスを選択します。

特定のAndroidデバイスを選択すると、モバイル版のウェブサイトが読み込まれることに気付くでしょう。ここから、デスクトップの快適さからAndroidデバイスの要素の検査機能を自由に使用できます。
この方法は、ChromeブラウザとFirefoxブラウザの両方で機能します。これは、開発ツールにデバイスシミュレーションと呼ばれる機能があるためです。
iPhoneデバイスでも同じように機能します。ドロップダウンメニューで適切なものを選択する必要があります。
WindowsでInspectElementを使用する方法
Inspect Elementツールは、必ずしもOS固有ではありませんが、ブラウザ固有です。つまり、開発ツールは使用するブラウザの機能であり、必ずしもWindowsである必要はありません。ただし、使用するブラウザーに関係なく、[要素の検査]パネルにアクセスできます。
Windows OSを使用している場合は、MicrosoftEdgeブラウザも使用する可能性があります。 MSEdgeのInspectElementにアクセスする方法を確認してください。
- 調べたいウェブサイトを開きます。

- ブラウザウィンドウの隅にある3つの縦のドットをタップします。

- 下にスクロールして選択します その他のツール.

- クリック 開発者ツール.

また、使用することができます F12 Inspect Elementにすばやくアクセスしたい場合は、ファンクションキー。また、Webページを右クリックして[検査]を選択することもできます。
MacでInspectElementを使用する方法
Macを使用している場合、選択するブラウザはおそらくSafariです。 SafariでInspectElementsを開くのは、ChromeやFirefoxとは少し異なります。ただし、次の手順で同じように簡単です。
- Safariブラウザを開きます。
- クリック サファリ ヘッダータブにあります。
- 選択する 環境設定 ドロップダウンメニューから。
- クリックしてください 高度 画面上部にある歯車のアイコン。
- と書かれているボックスをチェックしてください メニューバーに[開発]メニューを表示する.
これらの手順を実行すると、ブラウザで要素の検査機能が有効になります。最初に要素の検査を有効にしないと、ウェブサイトを開いたときにオプションが表示されません。
この手順を完了したら、開いているWebページを右クリックして、[検査]を選択します。クイックキーコマンドを使用することもできます。 CMD +オプション+ I (検査)。
iPhoneでInspectElementを使用する方法
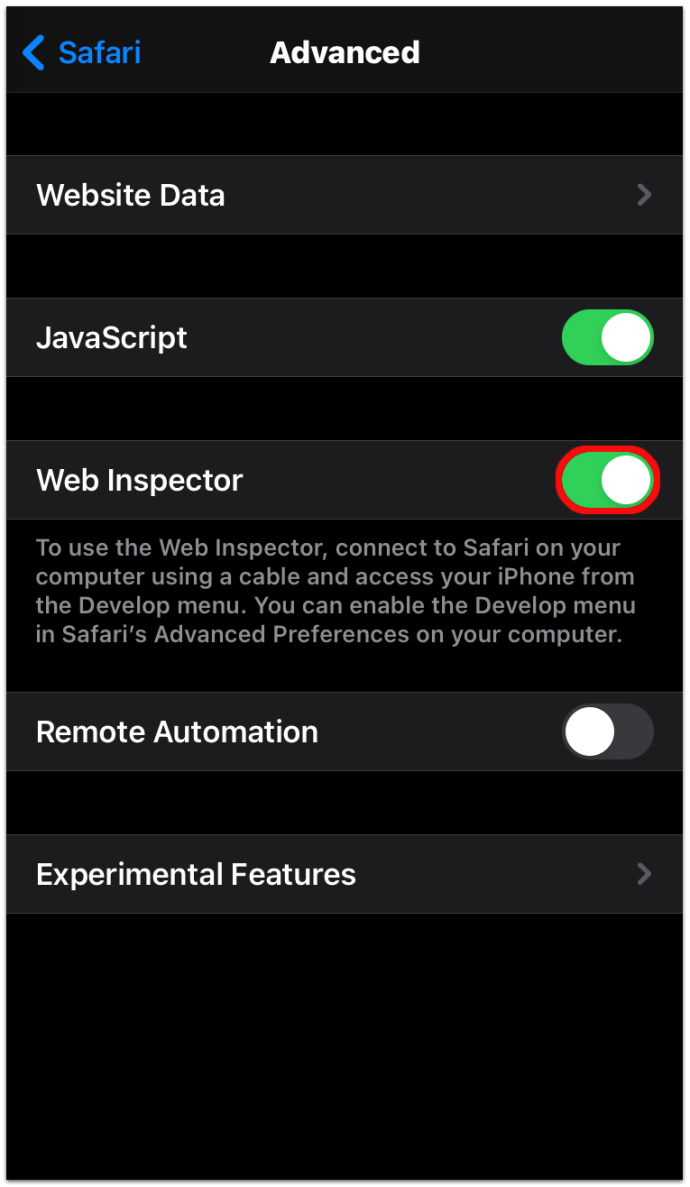
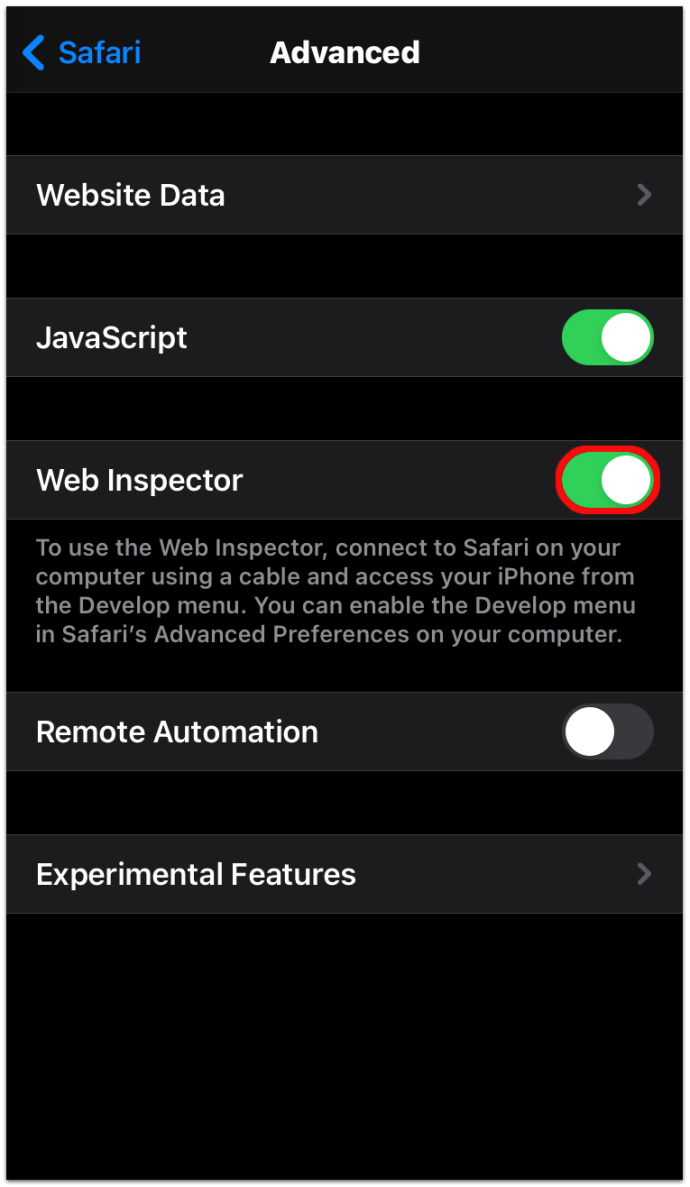
要素の検査機能を使用して、モバイル版のWebページがiPhoneにどのように表示されるかを確認しますか?いくつかの簡単な手順で、これ以上のことができます。ただし、要素を確認する前に、有効にする必要があります Webインスペクター iOSデバイスの場合:
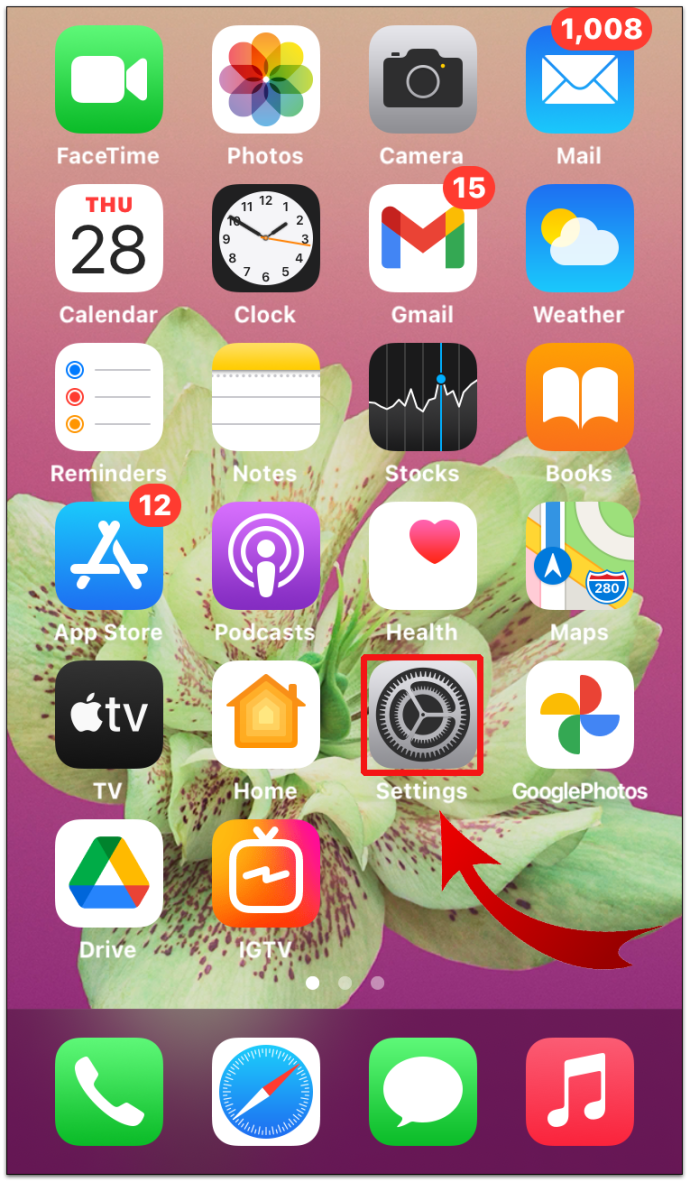
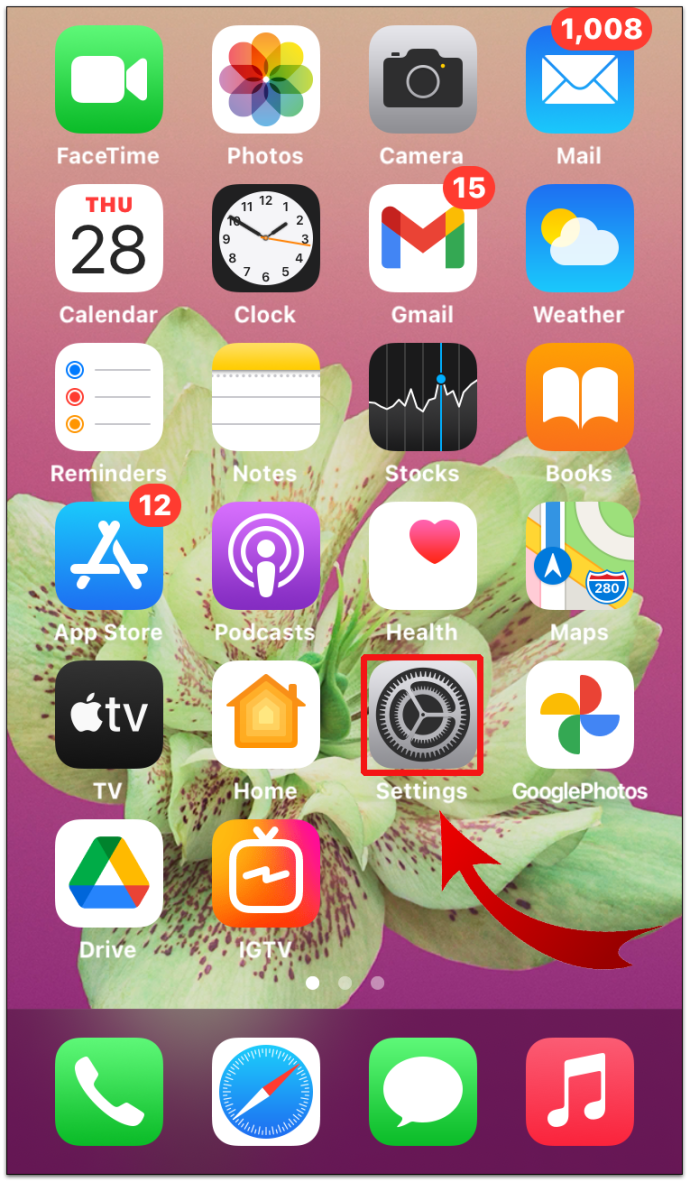
- に移動 設定.

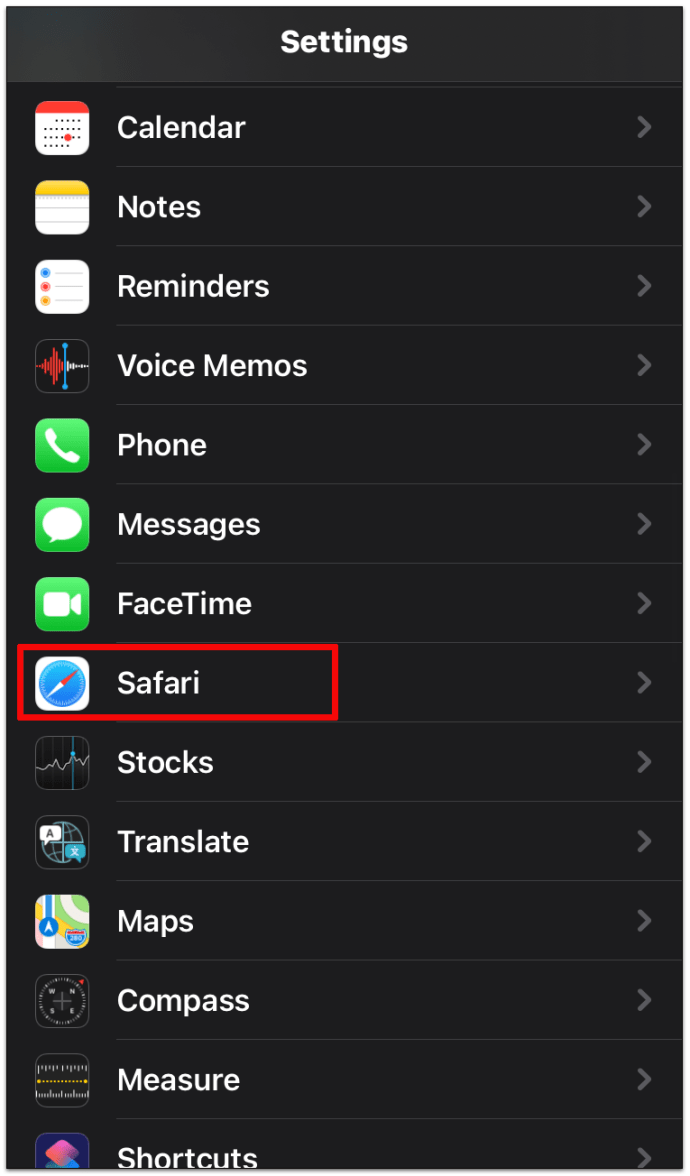
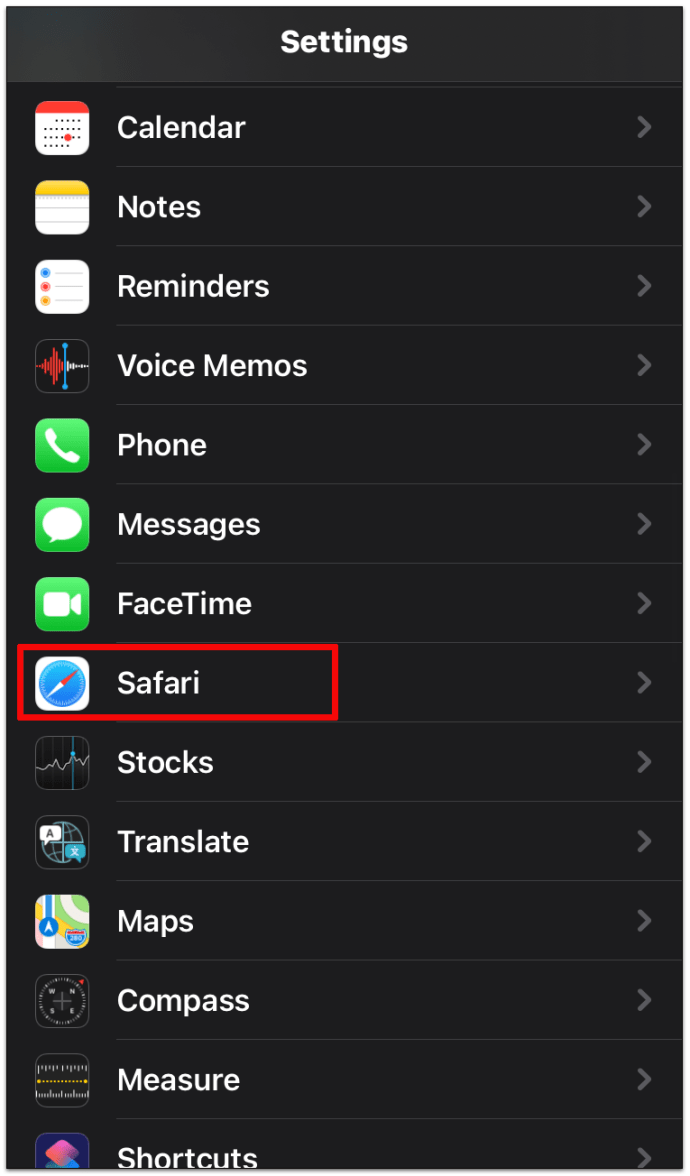
- 今、選択します サファリ.

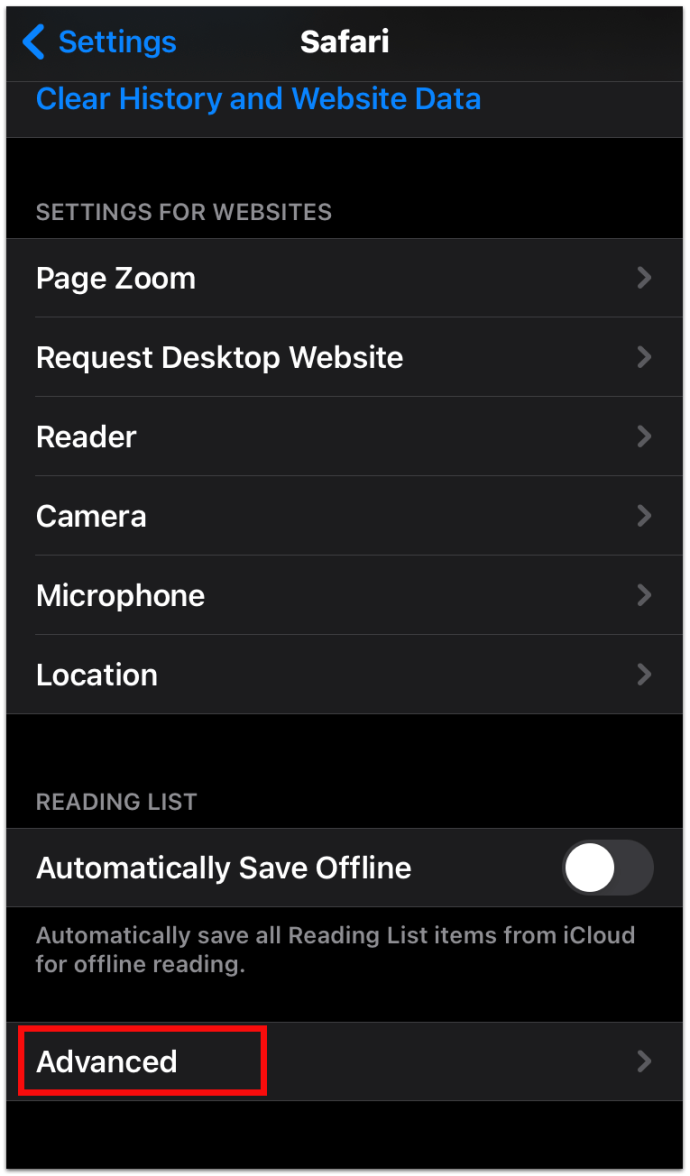
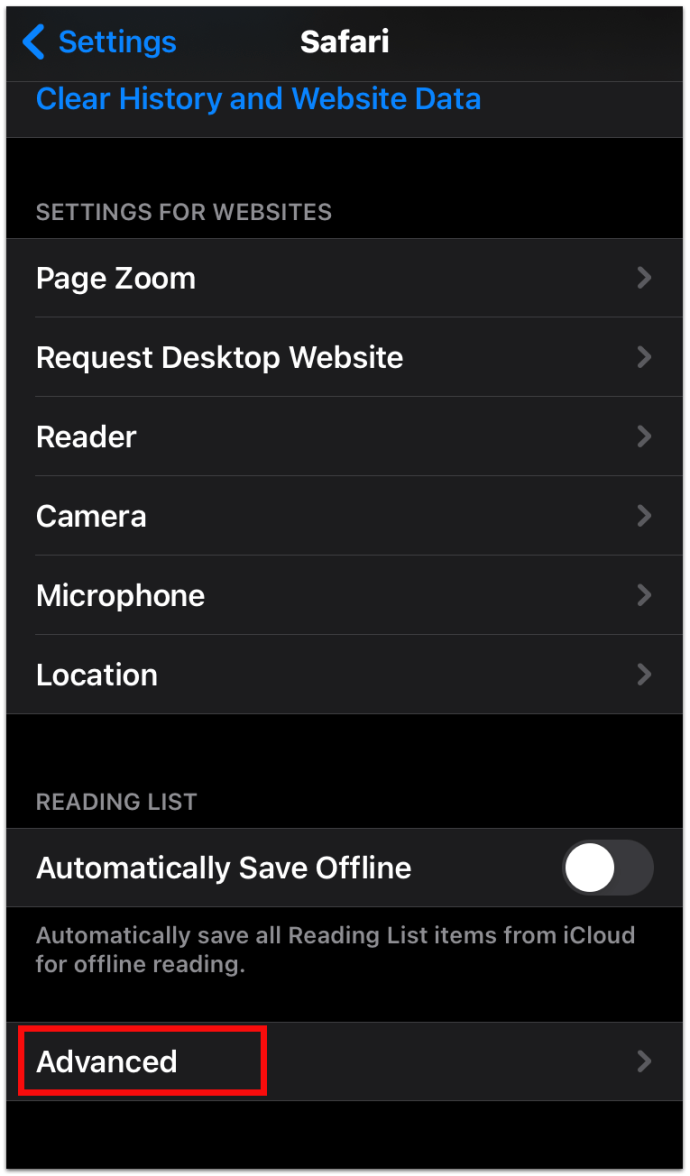
- 一番下までスクロールして、をタップします 詳細メニュー.

- 次に、トグルスイッチをタップしてオンにします Webインスペクター.

また、Macで[開発]メニューが有効になっていることを確認する必要があります。
- Safariを開きます。
- 選択する サファリ 上部のヘッダーから。
- 次に、をクリックします 環境設定.
- 次に、をクリックします 高度.
- と書かれているボックスをチェックしてください メニューバーに[開発]メニューを表示する.
iOSモバイルデバイスとMacの両方を有効にすると、Macのトップバーに[開発]メニューが表示されます。それをクリックすると、接続されているiPhoneとデバイスでアクティブなWebページが表示されます。 Webページを選択すると、Mac画面の同じページのWebインスペクターウィンドウも開きます。
ただし、これらの指示はMacを実行しているSafariでのみ機能し、Windows上のSafariでは機能しないことに注意してください。
GoogleフォームでInspectElementを使用する方法
GoogleフォームでInspectElementを使用することもできます。ただし、クイズの答えを探している場合は、運が悪いです。コーディングに埋め込まれた答えは見つかりません。フォームの作成者または編集者である場合にのみ、回答を表示できます。いずれにせよ、Googleフォームでクイズに回答する学生の場合は、自分の回答のみが表示されます。
- フォームを右クリックして、 検査する フォームのすべてのコードを表示します。
ブロックされているときに検査要素を使用する方法
場合によっては、Webページを検査できず、右クリックしようとすると[検査]の選択がグレー表示されることがあります。ブロックされていると思われるかもしれませんが、これを回避する方法はたくさんあります。
方法1– Javascriptをオフにする
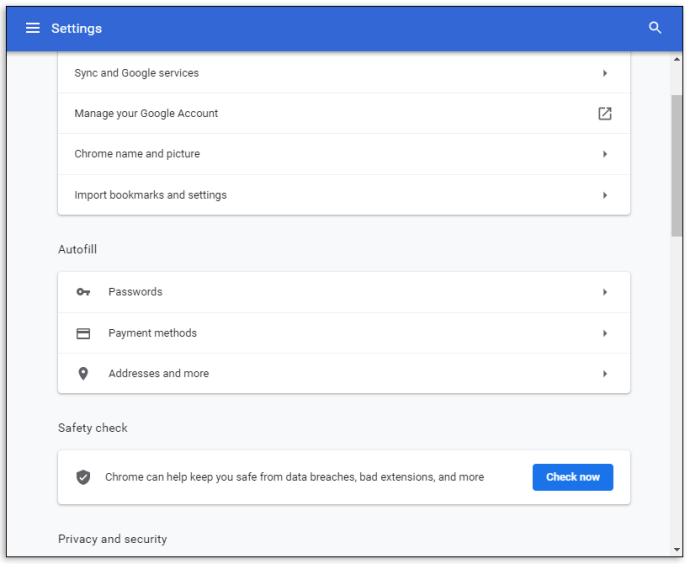
- に入る 設定.

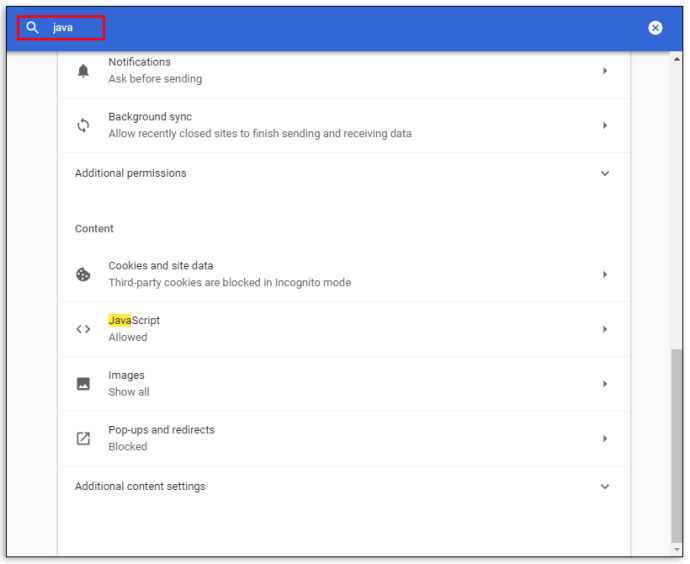
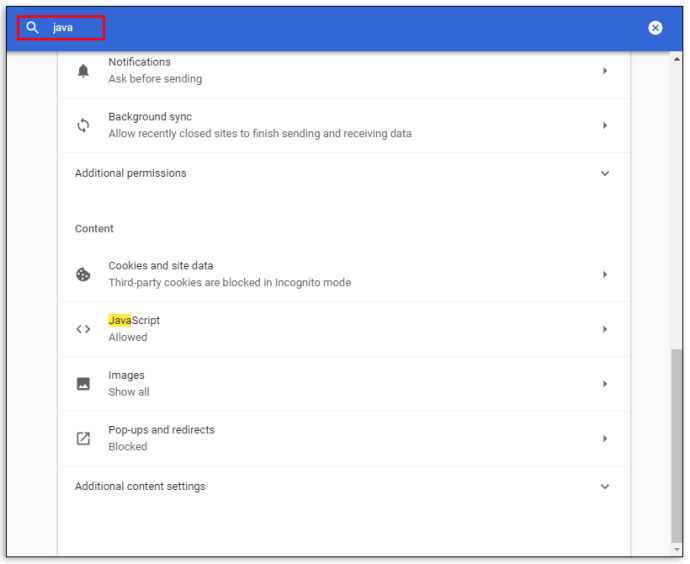
- 検索 "JavaScript”.

- スイッチをオフにします JavaScript.

方法2–開発者ツールに長い道のりでアクセスする
マウスを右クリックして検査する代わりに、次のようにします。
- に移動 設定 お使いのブラウザで。

- 選択する その他のツール.

- 下にスクロールしてクリックします 開発者ツール.

方法3–ファンクションキーの使用
を使用して試すこともできます F12 Inspectの右クリックをブロックするWebページのファンクションキー。
自分に合った方法に出くわす前に、これらすべての方法を試す必要があるかもしれません。最後の手段として、次のように入力してソースコードを表示することもできます。 ビューソース:[完全なURLを入力]. 
不和で検査要素を使用する方法
Discordでコーディングをチェックするのは簡単なプロセスです。使用するだけです Ctrl + Shift + I コマンドまたは F12 Discordページのキー。
学校のChromebookでInspectElementを使用する方法
Chromebookが学校から発行されたものである場合、要素の検査機能を使用するには、いくつかの簡単な手順が必要です。
- Webページを右クリックまたは2本指でタップして、 検査する.
- 押す Ctrl + Shift + I.
- 次のようなview-source:[url]メソッドを試して使用してください。ビュー-ソース://www.wikipedia.com「、引用符なし。
ただし、一部の学校や組織はこの機能をブロックしています。そのため、うまくいかない場合は、組織または学校の管理者に連絡する必要があります。
InspectElementを使用して回答を見つける方法
Inspect Elementを使用して、次のようなさまざまな答えを見つけることができます。
- モバイルデバイスでのサイトデザインのプレビュー。
- 競合他社が使用しているキーワードを見つけます。
- スピードテスト。
- Webページのテキストを変更する。
- 開発者に必要なものを示すための簡単な例を見つけてください。
Inspect Elementパネルを起動すると、Webサイトのすべてのコーディングが表示されます。これには、JavaScript、CSS、およびHTMLコーディングがすべて組み込まれています。コードに変更を加えることができることを除けば、Webページのソースコーディングを見るのと似ています。さらに、実装された変更をリアルタイムで確認できます。
このツールを使用すると、マーケター、設計者、および開発者は、設計の変更を確定する前に確認することができます。ただし、Inspect Elementを使用してコーディングを変更しても、永遠に続くわけではありません。ページをリロードすると、デフォルトの状態に戻ります。
追加のFAQ
Inspect Elementコマンドを使用して回答を見つけるにはどうすればよいですか?
要素の検査機能を使用して回答を見つける唯一の方法は、送信後にWebサイトが即座に回答を公開する場合です。この場合、答えはコーディングに存在します。
それ以外の場合は、要素の検査機能を使用するときにクイズまたはテストのコーディングと、送信した回答を表示しているだけです。
検査要素は違法ですか?
いいえ、要素の検査ツールは違法ではありません。ウェブ開発者向けに設計されています。ウェブサイトのソースコードを表示することは違法ではありません。悪用の試みなど、悪意のある目的で収集された情報を使用する場合にのみ問題になります。
ブラウザで要素の検査を無効にすることは可能ですか?
簡単な答えはノーです。
ブラウザで要素の検査を無効にすることはできません。ただし、ユーザーがWebページを右クリックするなどの特定のアクションを実行できないようにするパラメーターを設定できます。特定のイベントを無効にする適切なスクリプトを設定するためのチュートリアルがオンラインに多数あります。ただし、実際には要素の検査機能全体を無効にすることはできません。
Webページのイナードを知る
Webページの要素の検査機能をチェックすることは、あなた自身が開発者でなくても、おそらくあなたが必要だとは知らなかった開発者ツールです。それはあなたのウェブサイトをよりスムーズに動かすことができるたくさんのデザインとマーケティングアプリケーションを持っています。そして多分あなたに競争相手の優位性を与えるでしょう。
Inspect Elementは何に使用しますか?以下のコメントセクションでそれについて教えてください。