リンクを使用して2つの情報を接続することは、タスク管理アクティビティの重要な部分になっています。そのため、本日は、Notionにリンクを追加する方法について説明します。これは比較的簡単なタスクであり、ほんの数秒の時間がかかり、コンテンツの構造が改善されます。

また、Notionを使用して、リンクのコピー、ハイパーリンクの追加、JavaScriptを使用したクリック可能なリンクの挿入などの方法を理解することもできます。
Notionでリンクを追加する方法
Notionにリンクを追加するのは思ったほど簡単です。他のワードプロセッシングアプリと同じように、外部Webサイトへのリンクを追加して、テキストに組み込むことができます。次の簡単な手順に従ってください。
- MacまたはPCでNotionを起動します。

- リンクを追加するページを開きます。
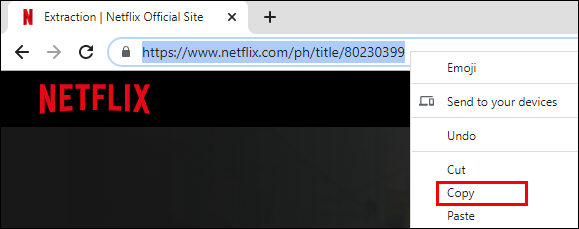
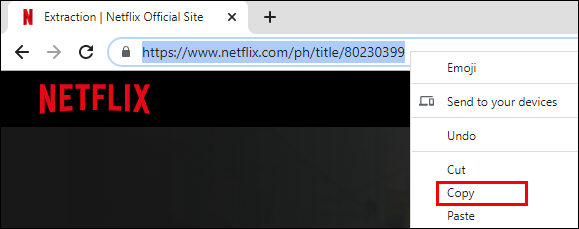
- 追加するリンクをブラウザまたは表示されている場所からコピーします。

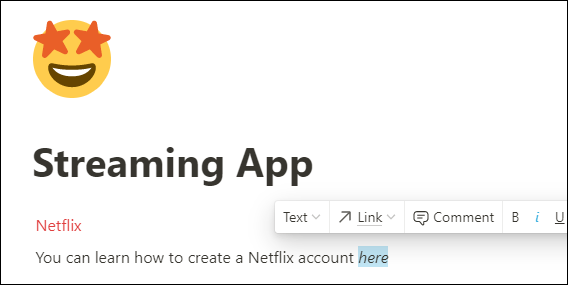
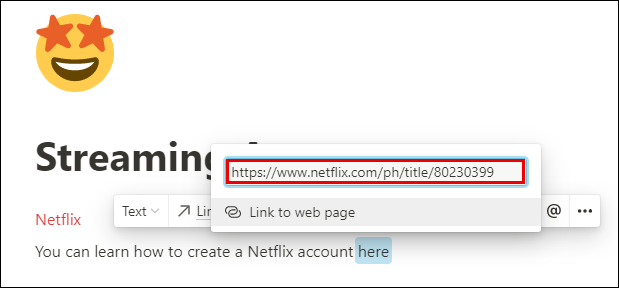
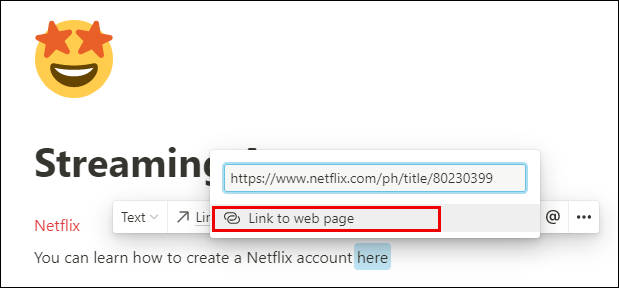
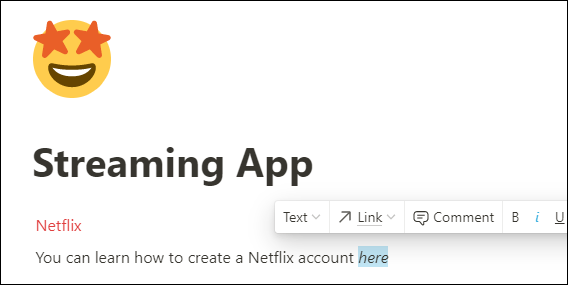
- 概念ページでテキストの入力を開始し、リンクを挿入する特定の部分を選択します。この文を例に取ってください:Netflixアカウントを作成する方法を学ぶことができます ここ。ここで、ページを説明手順にリンクする場合は、文の「ここ」の部分を選択し、テキストエディタボックスがテキスト行の上に表示されるのを待ちます。

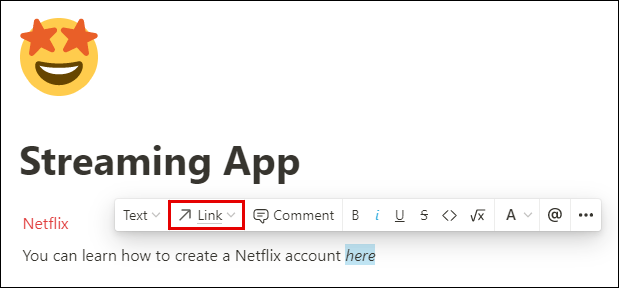
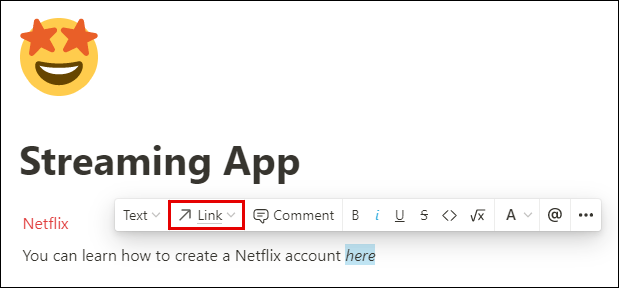
- テキストエディタボックスで、「リンク」ボタンをクリックします。

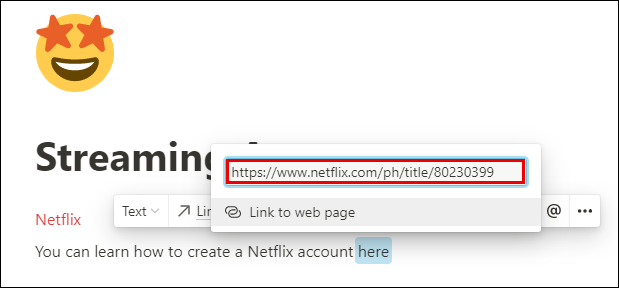
- 次に表示されるリンクボックスにリンクを貼り付けます。

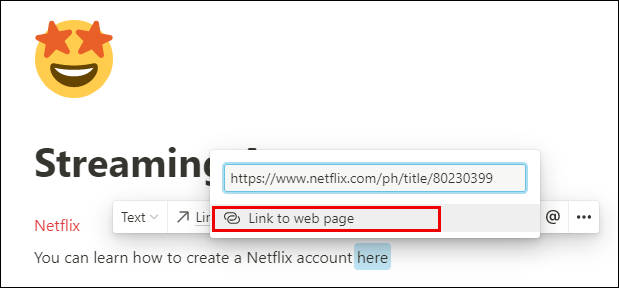
- キーボードの「Enter」を押すか、「Webページへのリンク」を選択して終了します。

これで、Notionページへのリンクが追加されました。リンクが埋め込まれている単語をクリックするだけで、Notionはそのアドレスにリダイレクトします。
概念ページでブロックを視覚化する方法
ブロックはNotionのエコシステムの中核です。数十の異なるコンテンツブロックを作成し、それらをさらに無限にカスタマイズできます。ブロックを視覚化する方法に関する特定のルールは実際にはありません。それはすべて、詳細を追加するために投資できるあなたの創造性と時間に依存します。
テキストをより整理されたように見せるために、見出し、小見出し、箇条書き、列などのブロックを追加できます。列はテキストを垂直方向に分割し、各列に新しいコンテンツブロックを追加できるようにします。
その他のFAQ
Notionをさらに活用するのに役立つ可能性のあるいくつかの質問があります。
どのように概念を整理しますか?
Notionはレゴのセットと考えることができます。あなたが好きなものを作るまで、あなたは組み合わせ、混ぜ合わせ、そしてマッチさせるためのブロックのパッケージを手に入れます。 Notionブロックの操作は、始めたばかりの場合は難しい作業になる可能性があります。ページの整理方法に関するオプションが非常に多いため、最初は少し圧倒されるかもしれません。
そのため、Notionでスペースを整理して、すっきりときれいに、そして何よりも機能的にする方法について、役立つアドバイスを提供します。
•初心者の場合は、ワークスペースを1つだけ使用してください。ワークスペース間よりもページ間を簡単に移動する方がはるかに簡単です。
•各ページを特定のトピック専用にし、リンクとメンション(@)を使用してページを接続します。同じ資料を2か所にコピーする必要はありません。これにより、ワークスペースがより整理された外観になり、すべてのコンテンツに独自の場所があります。
•サブページを作成して、コンテンツをさらに分割します。これは、テキストやその他のコンテンツの海を泳いでいるように感じない方法で情報を構造化するための優れた方法です。
•見出しを使用して、ページを適切に構造化した外観にします。使用可能な3つの見出しから選択します。見出し1を主見出しとして使用し、見出し2と3を小見出しとして使用することをお勧めします。
•ページアイコンを作成して、それらをすばやくナビゲートできるようにします。ばかげているように聞こえるかもしれませんが、作成するページが多いほど、適切なページを見つけるのに時間がかかります。アイコンが助けになるのはその時です。レシピページをお探しですか?ケーキのアイコンを使って見つけやすくしてみませんか?
•テーブル、列、リスト、またはボードを追加します。これらは、コンテンツを整理し、視覚的に魅力的なものにするのに役立ちます。たとえば、カレンダーをTo Doリストに追加して、期限についての洞察を深めることができます。
リンクを概念的にコピーするにはどうすればよいですか?
リンクをコピーすることは、他のテキストをコピーすることと同じです。 Notionのリンクをクリップボードにコピーするには、次の手順に従ってください。
•カーソルで、リンクのあるテキストを強調表示します。
注:テキストを強調表示せずにクリックするだけで、現在のページのURLがコピーされます。
•強調表示されたテキストを右クリックします。
•メニューから「リンクのコピー」オプションを選択します。

これで、Notionのリンクがコピーされました。
NotionでJavaScriptを使用してクリック可能なリンクを作成するにはどうすればよいですか?
Notionが提供するもう1つの優れた機能は、コードスニペットを追加できるコードブロックです。
Notionページに追加する方法は次のとおりです。
•MacまたはPCでNotionを起動します。
•コードスニペットを追加するページに移動します。
•コードスニペットを追加する新しいテキスト行の作成を開始します。
•「/ code」の入力を開始し、ドロップダウンメニューから「Code」オプションをクリックします。
•コードを切り取った本文をクリックして、コードを貼り付けます。
•コードブロックの左上隅でプログラミング言語を選択します。この言語で書かれたクリック可能なリンクコードを挿入するには、「JavaScript」に切り替える必要があります。
Java Scriptを使用してクリック可能なリンクを作成する方法についての説明をお探しの場合は、次の方法に従ってください。
•アンカー要素を作成します。
•リンクとして表示するテキストを含むテキストノードを作成します。
•ノードをアンカー要素に追加します。
•要素のタイトルとhrefプロパティを考え出します。
•本体に要素を追加します。
どのように概念でハイパーリンクしますか?
ドキュメントの特定の部分を接続するためのハイパーリンクを作成すると、非常に便利で時間を節約できます。 Notionのハイパーリンクに最も近いのは@タグ付けオプションです。このタグを使用すると、特定のページへのショートカットを作成できます。
その方法は次のとおりです。非常に簡単です。
•モバイルデバイスまたはコンピューターでNotionを起動します。
•ページ本文に@と入力します。
•「人、ページ、または日付に言及してください…」というメッセージが表示されます
•リンクするページの名前、人、または日付の入力を開始します。
•自動的にハイパーリンクとして表示されます。
そのハイパーリンクをクリックすると、リンク先のページに直接移動します。
注:ハイパーリンクとして使用するのに適したオプションのように見える「ページへのリンク」ブロックも表示されます。ただし、これはページ内にサブページのようなものを作成するだけです。このため、同じページにリンクできるのは1回だけです。 @ -taggingオプションを使用すると、ページに何度でもタグを付けることができます。
仕事のつながりを保つ
さまざまなコンテンツをジャグリングすることは、それらがいたるところに散らばっている場合、疲れ果ててしまう可能性があります。関連する情報のチャンクを接続することは、作業中に正しい軌道に乗るために不可欠です。そのため、本日は、Notionでリンクを操作する方法を紹介しました。これで、情報を見つけるために余分な時間を費やすことを心配する必要がなくなり、より重要なタスクに集中できます。
Notionでコンテンツをどのように整理しますか?さまざまなコンテンツのセット間を行き来するのに役立つハイパーリンクを挿入することがよくありますか?以下のコメントセクションであなたの経験を共有してください。